Checkbox
A Checkbox (boolean) object
What is a Checkbox input
Checkbox input is an input component that allows you to enter a checkbox for boolean (i.e. True/False) values.
When to use the Checkbox input component
The Checkbox input component is suitable for an entry showing a binary situation (e.g. True/False, Selected/Unselected).
How to add a Checkbox input to my custom Tool
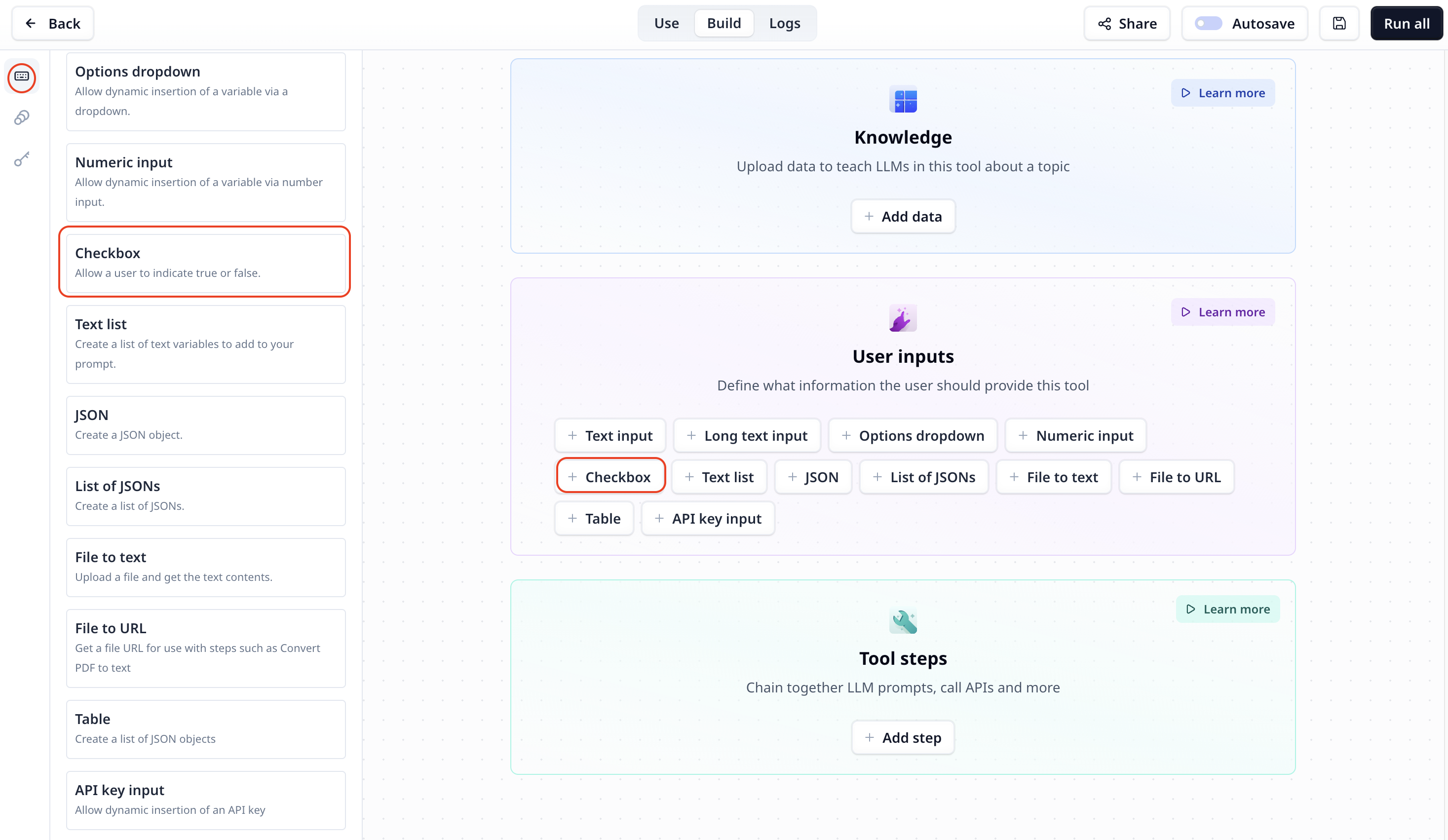
The Checkbox component is listed under User inputs. You can add it to your Tool using the main section or the side-bar.

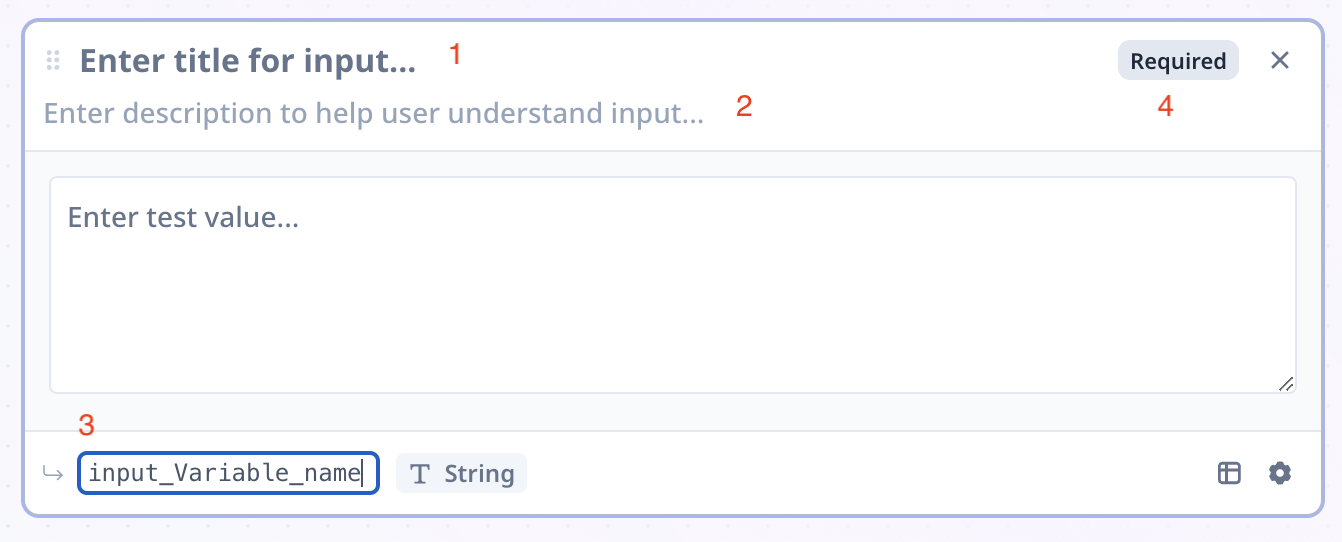
Checkbox input setting
- Title: the title of your input component
- Description: To describe what this input is or will be used for, etc.
- Variable name: located on the bottom left and marked in green, you can rename the variable and use the name to access the data in your Tool
- Optional/Required: located on the top right, as the name suggests, unlike an optional component, a required components must be provided before your analysis starts.

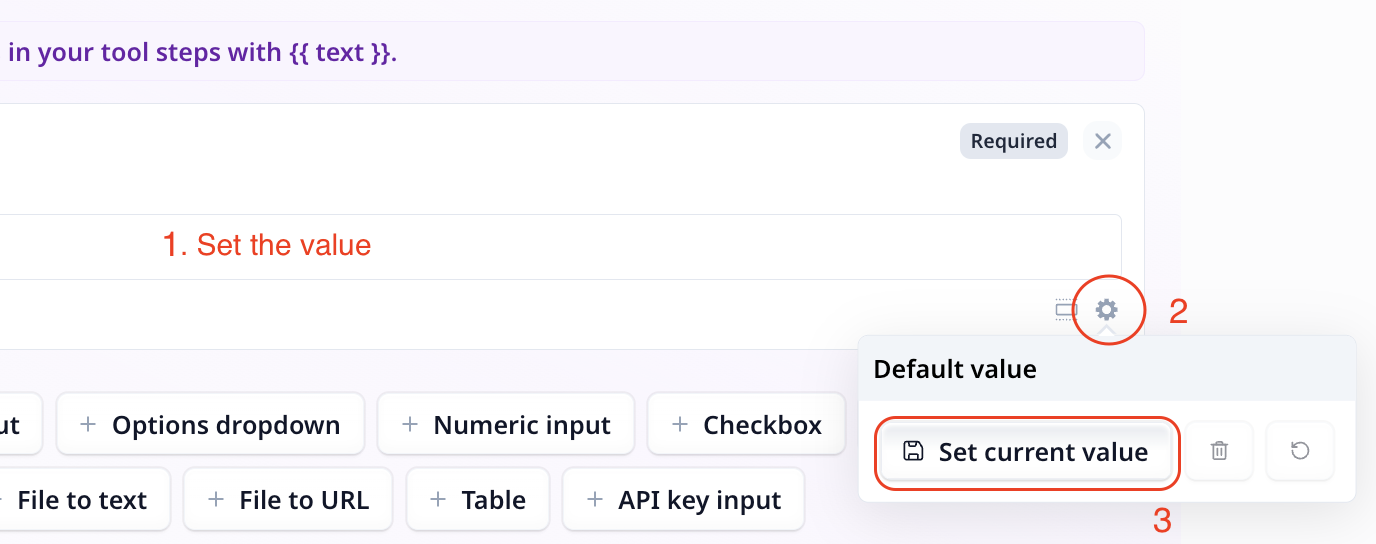
Set a default value
To set a default value for an input component, enter the value and click on the small setting icon on the bottom right. Next click on
Set current value.

Access the value
To access the entered data use the variable mode {{}} and the input step name. Under the default setting it is accessible
via {{checkbox}} (or params.checkbox in a JavaScript step).
Was this page helpful?

