Code - JavaScript
A component to run JavaScript
Although Relevance in general is a zero or low code platform, the functionality of adding JavaScript code snippets to your Tools is available and fully supported. Code snippets can be useful in tasks such as pre or post processing of data or analysis at which LLMs are not good.
How to use a JavaScript step
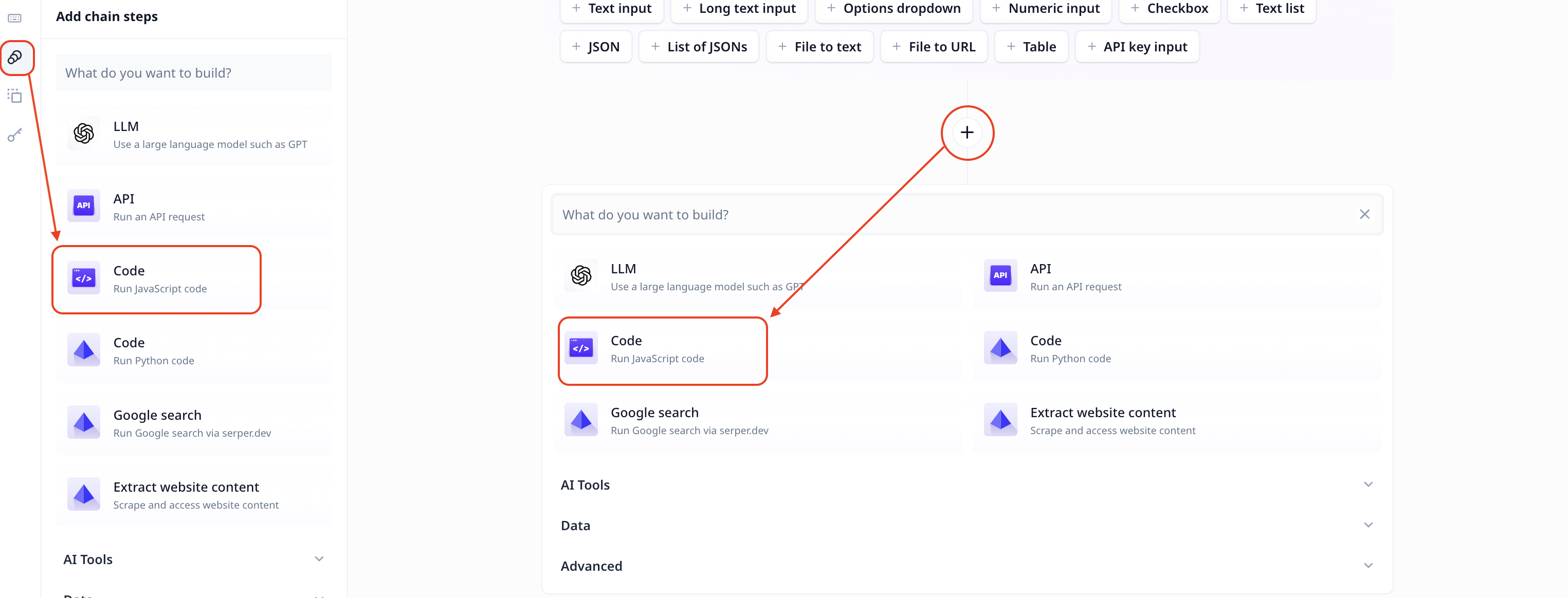
Add the component
To use JavaScript, you need to add a “Code-Javascript” step to your Tool (check how to get started with
creating a tool).

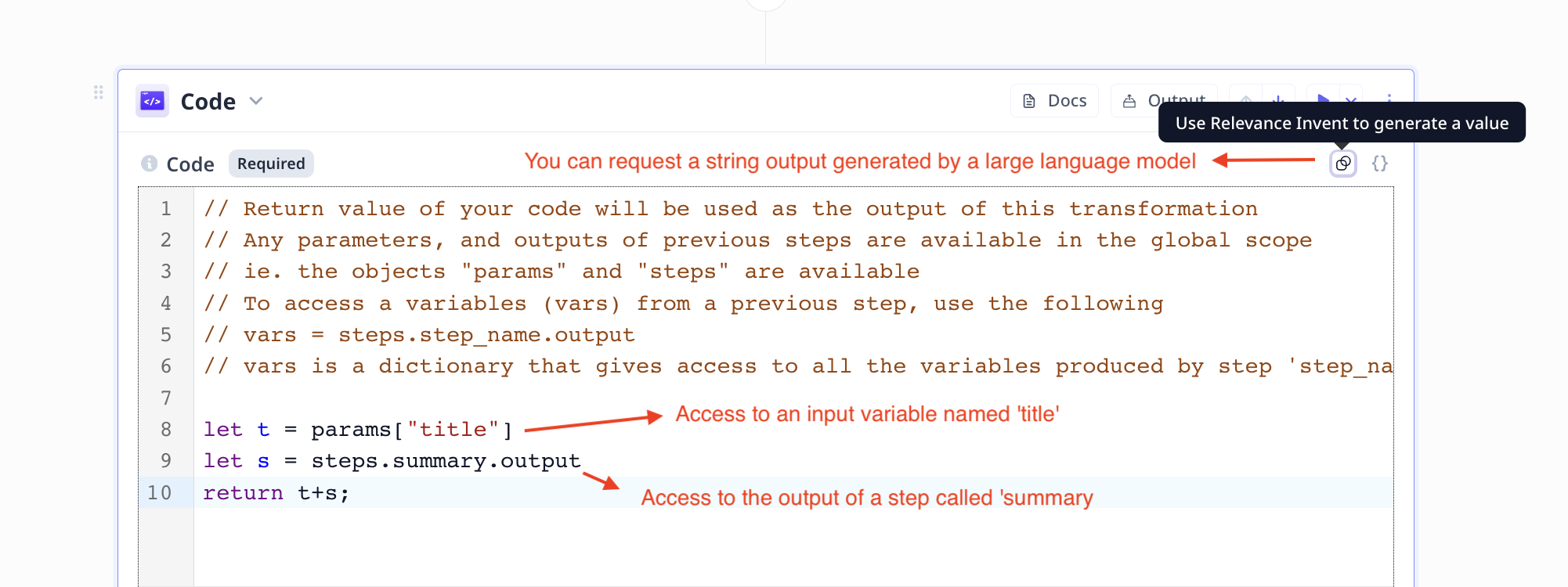
Enter your code in the code section as you do in any other IDE (e.g. VS code, WebStorm)
Access to input variables and other steps’ output

-
Access to input variables is via
params.paramsis a dictionary and names of variables are the dictionary keys. For example, if there is an input parameter named “title” you can access to title value usingparams.title -
Access to other steps’ output is via
steps.stepsis a dictionary and the names of steps are the dictionary keys. For example, if there is a step named “summary” you can access its produced value usingsteps.summary.output.
Note that you can set the output of this step to be a string generated by a Large Language Model (LLM) such as GPT. This can be done by clicking on the LLM icon on the top right.
Follow the links below for more information about
- How to run a step
- How to delete a step
- How to configure output
- How to configure a default value
- How to move a step in a Tool
- How to duplicate a step
- How to add condition to a step (i.e. execute only if a condition is met)
- How to loop a step (i.e. run one step multiple times)
Access the step output
If the name of a JavaScript step is javascript, you can access the step output using javascript.transformed.
Note that a step name is different from the step title. Step titles can be found on the top left
of steps. A step name is shown on the bottom left, in smaller font and highlighted green.
Common errors
The most common errors seen in our logs are JavaScript coding related errors to which there are millions of resources available online.
However, occasionally, users encounter the Code execution timed out error. Keep in mind that JavaScript snippet execution time
cannot exceed 15 minutes.
Was this page helpful?

